幾何学的で動的に動く背景が素敵です。
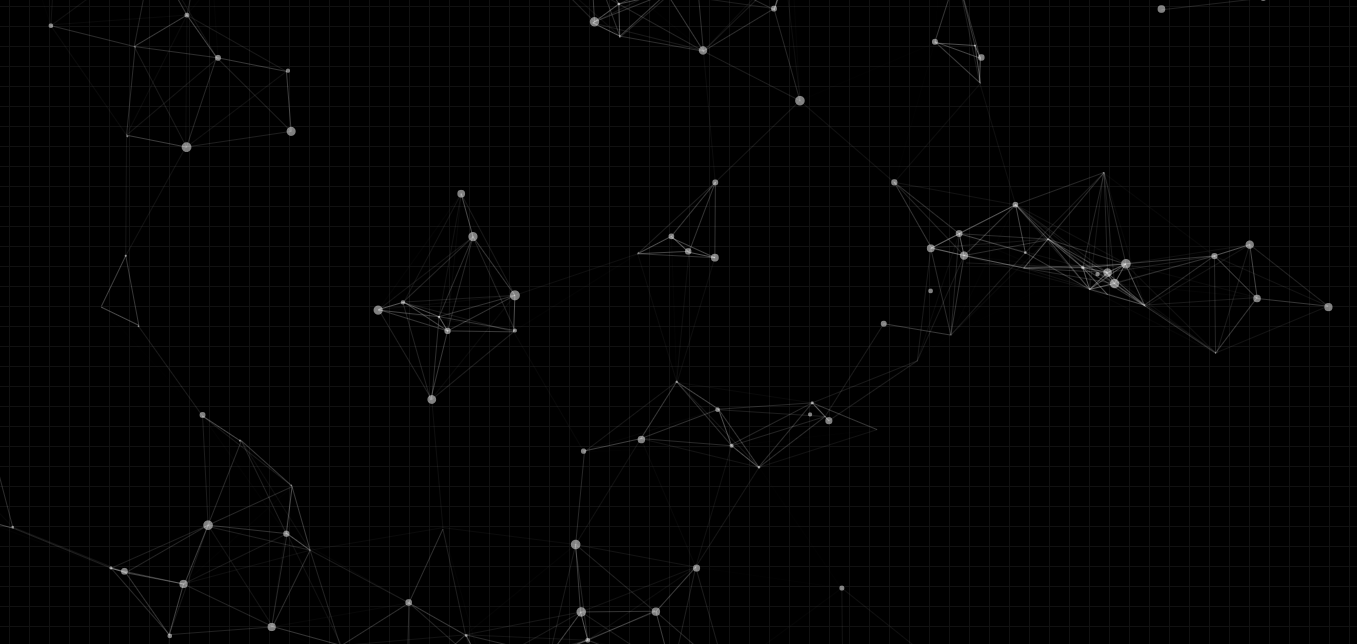
早速、こちらも設置してみましょう。まずはデフォルトのデモをどうぞ。
設置方法
公式の https://vincentgarreau.com/particles.js/ からダウンロードし、
particles.js 本体と、設定のapp.jsを読み込ませればOKです。
最も簡単な感じでは、
<div id="particles-js"></div> <!-- scripts --> <script type="text/javascript" src="js/particles.js"></script> <script src="js/app.js"></script>
こんな感じになります。
カスタマイズ
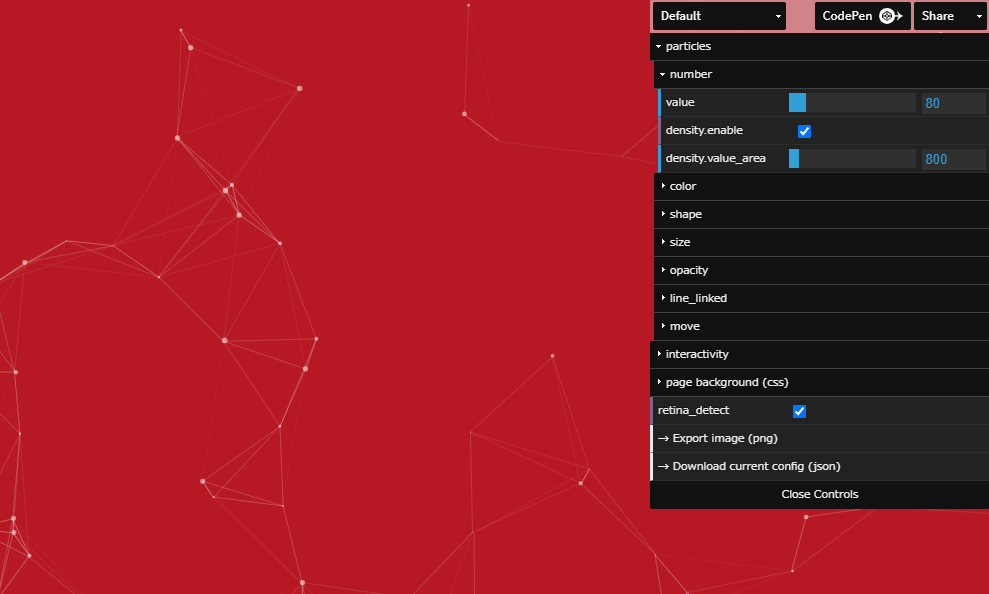
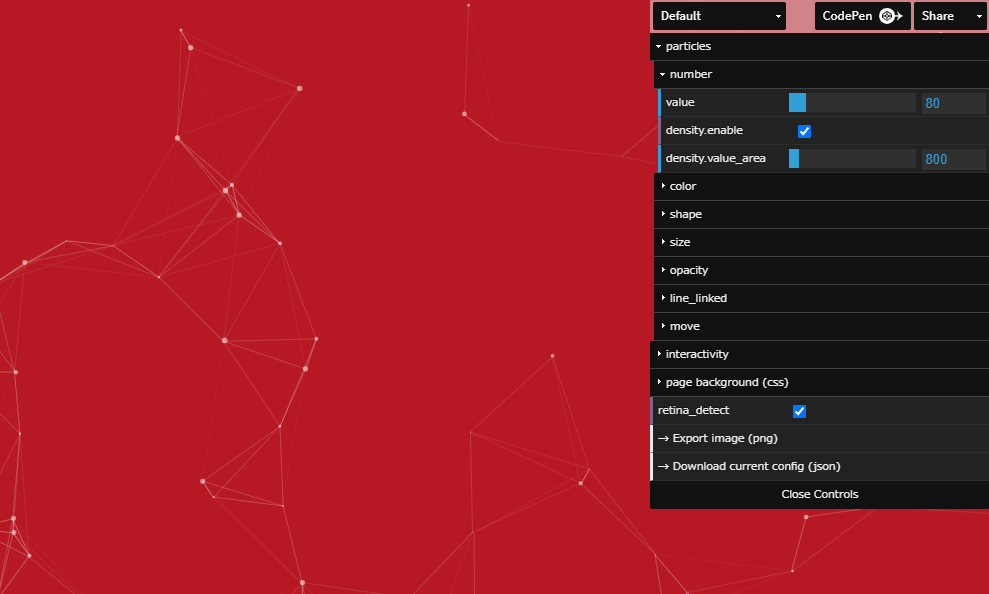
まずは設定があるapp.js を見ていきます。
少しづつ変更していきます。

背景と背景画像
まずデフォルトの背景、目がいたいので変えておきます。これはCSSに設定されています。背景もあるようなので、これも設定してみます。
/* ---- particles.js container ---- */
#particles-js{
width: 100%;
height: 100%;
background-color: #000000;
background-image: url(../images/bg.png);
background-repeat: repeat;
}
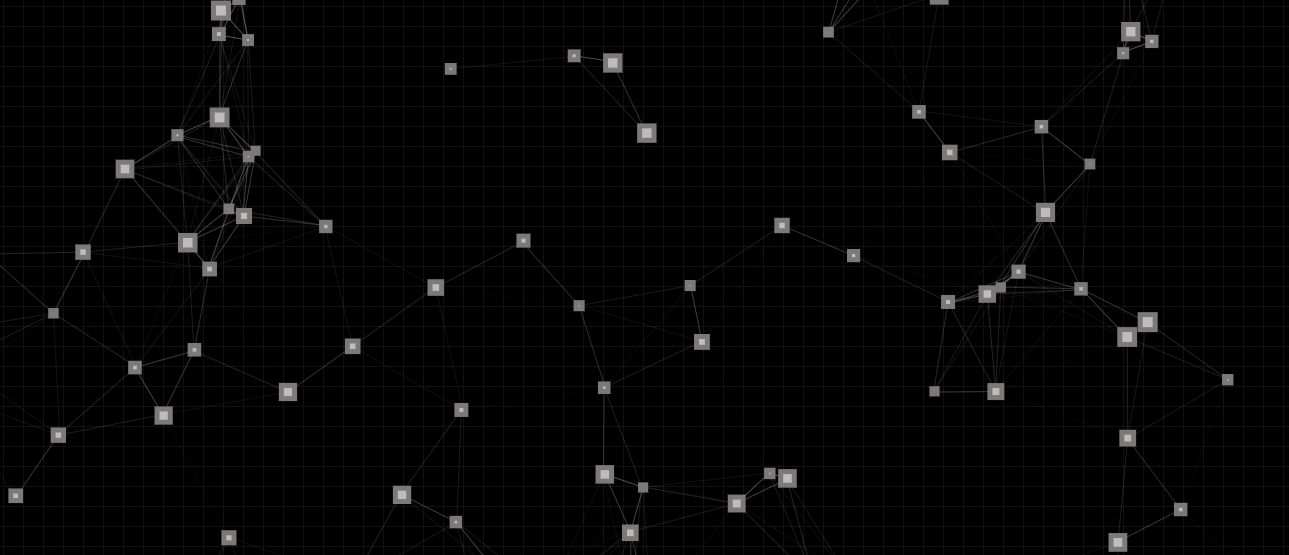
シェイプの変更
モゾモゾ動いているシェイプを変更します。
“value”: 80, // シェイプの数
“value_area”: あつまり具合を800から1600にしてみます。この数値が大きくなるほど、お互い幅が空きます。
“value”: 80, // シェイプの数

いずれも、公式のサイトでシミュレーションできます。

最後に
非常に簡単設置。
便利です。また背景やその上にCSSで装飾すれば更にお洒落に。