bootstap4で nav と navbarを2段にしたかったがどうも悩んだので、備忘録。
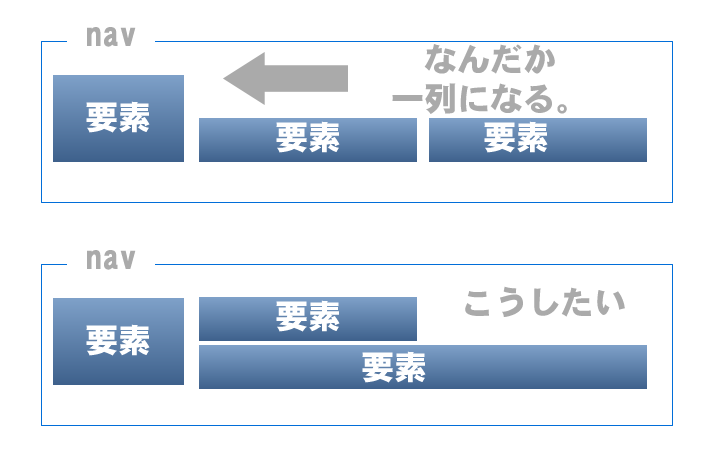
やりたかった事。Bootstrap4でNavbarを2段にしたかった。
http://kato.space/demo/bootstrap4/navbar-demo08.html
コードはこちら
<nav class="navbar navbar-expand-lg navbar-light bg-light displaycol">
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="ロゴ"/></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-column" id="navbarSupportedContent">
<div class="site-description">これはキャッチフレーズなんです。なんですよ!</div>
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
子要素のFlex指定すればよかっただけ。
ようはこんな感じね。

Flexユーティリティについては公式で、Utilitiesに書いてある。
https://getbootstrap.com/docs/4.1/utilities/flex/
以下悩んだ迷走記録(´・ω・)ス
nav
まずは基本を確認。
How it worksHere’s what you need to know before getting started with the navbar:
- Navbars require a wrapping
.navbarwith.navbar-expand{-sm|-md|-lg|-xl}for responsive collapsing and color scheme classes.- Navbars and their contents are fluid by default. Use optional containers to limit their horizontal width.
- Use our spacing and flex utility classes for controlling spacing and alignment within navbars.
- Navbars are responsive by default, but you can easily modify them to change that. Responsive behavior depends on our Collapse JavaScript plugin.
- Navbars are hidden by default when printing. Force them to be printed by adding
.d-printto the.navbar. See the display utility class.- Ensure accessibility by using a
<nav>element or, if using a more generic element such as a<div>, add arole="navigation"to every navbar to explicitly identify it as a landmark region for users of assistive technologies.Read on for an example and list of supported sub-components.
- ナビゲーションバーは、レスポンシブ可能な折り畳みのために
.navbar-expand{-sm|-md|-lg|-xl}入りの包括用の.navbarと配色クラスが必要。- ナビゲーションバーとそのコンテンツは、デフォルトでは幅一杯に表示する。オプションのコンテナを使用して、横幅を制限可能。
- 空白やFlexユーティリティクラスを使用して、ナビゲーションバー内の間隔や配置を制御。
- ナビゲーションバーはデフォルトでレスポンシブするが、簡単に修正して変更可能。レスポンシブの動作はJavaScriptの折り畳みプラグインに依存。
- ナビゲーションバーは、印刷時にはデフォルトで非表示になっているので、それらを強制的に印刷させる場合は、
.navbarに.d-printを追加する。詳しくは表示ユーティリティクラスを参照すること。- 支援技術のユーザーにランドマーク領域として明示するには、
<nav>要素を使用してアクセシビリティを確認するか、より一般的な<div>などの要素を使用して、すべてのナビゲーションバーにrole="navigation"を追加すること。
まずはデモをそのまま動作させる。
デモ01 http://kato.space/demo/bootstrap4/navbar-demo01.html
シンプルに変更変更
デモ01 http://kato.space/demo/bootstrap4/navbar-demo02.html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
Navbarを使うには、クラスに.navbar .navbar-expand-{sm、md、lg、xl}と、カラーの指定必要らしい。
.navbar-expand-だが、試しに表示させてみる。
デモ http://kato.space/demo/bootstrap4/navbar-demo04.html
カラースキームは
暗い背景 navbar-dark
明るい背景 navbar-light
bg-{ dark、info、primary }
単純に.navbarとcollapseだけで構成してみる。
http://kato.space/demo/bootstrap4/navbar-demo05.html
そうか.navbar .navbar-expandで内包させてそれ以下の幅サイズになったら、.navbar .navbar-expand-
これは内包してそのサイズになるとトグルを出して、collapseさせるのか。
クラス collapse navbar-collapseのを消すのか。
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
- button:に .navbar-toggler
- data-toggle.collapse
- data-target:折むメニューのIDかクラス指定
- aria-controls:折むメニューのIDかクラス指定
- aria-expanded:aria-expanded属性は要素の開閉の状態を示すためのWAI-ARIAの属性です。(参考)
要素が折りたたまれている場合はfalse、展開時はtrue。自動で切り替る。 - aria-label:ラベル属性は画像や文字に情報を付けたいときとかに使う
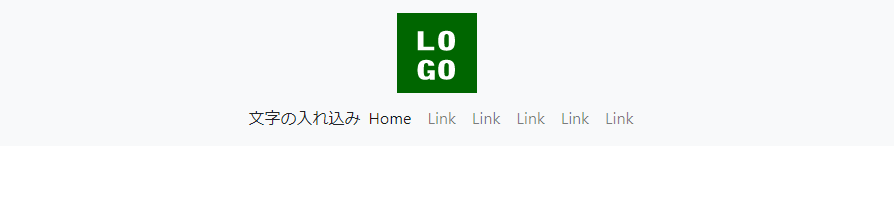
じゃ、これで普通に文字を入れてみる。
http://kato.space/demo/bootstrap4/navbar-demo06.html
じゃ、ここで基本のものを2段にしてみる。
nav と navbarに display: flex;があるのか、
だとすると………
方法はnavbarにクラスを上書き
 デモ:http://kato.space/demo/bootstrap4/navbar-demo07.html
デモ:http://kato.space/demo/bootstrap4/navbar-demo07.html
@参考
Bootstrap4】navbarを2段にしてみた。
http://song-of-life.hatenablog.com/entry/2017/06/03/235015

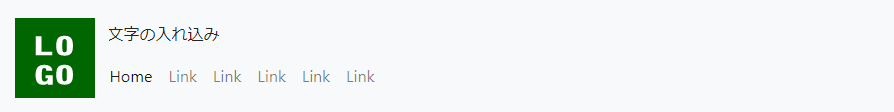
しかし行いたいのはこれではなくて……こうしたい。
デモ:http://kato.space/demo/bootstrap4/navbar-demo08.html
<nav class="navbar navbar-expand-lg navbar-light bg-light displaycol">
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="ロゴ"/></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-md-column" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto d-none d-md-block">
<li class="nav-item">これはキャッチフレーズなんです。なんですよ!</li>
</ul>
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
つまり2段にしたいところに、flex-md-columnとか Flexで指定すればいいのか。
mdはいらないから、
こちら
デモ:http://kato.space/demo/bootstrap4/navbar-demo08.html
コードはこちら
<nav class="navbar navbar-expand-lg navbar-light bg-light displaycol">
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="ロゴ"/></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-column" id="navbarSupportedContent">
<div class="site-description">これはキャッチフレーズなんです。なんですよ!</div>
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
Brandの部分
<!-- As a link --> <nav class="navbar navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> </nav> <!-- As a heading --> <nav class="navbar navbar-light bg-light"> <span class="navbar-brand mb-0 h1">Navbar</span> </nav>
画像に
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/docs/4.1/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
ロゴもここに入れるのだろう。
入れてみる。
デモ:http://kato.space/demo/bootstrap4/navbar-demo03.html
おっぱい!