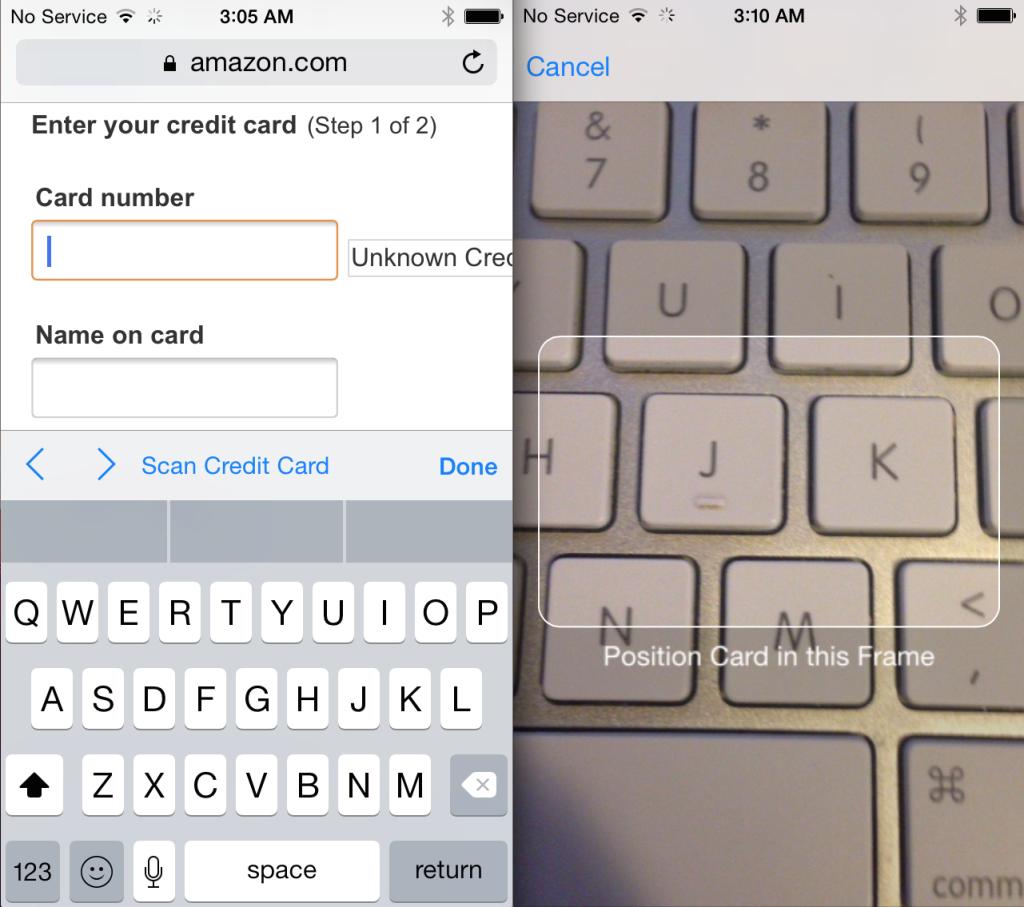
スマートフォンでアクセスした決済画面でクレジットカード読み込みがしたい場合がある。
そのときのHMTLタグサンプル。
まずはコード
<!DOCTYPE html>
<html lang="ja" >
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=2.0">
<head>
<meta charset="UTF-8">
<title>クレジットカード読み込みテスト</title>
</head>
<body>
<form method="post">
カード名義:<input type="text" name="ppw-accountHolderName" autocomplete="cc-name"><br>
クレジットカード番号:<input type="text" name="addCreditCardNumber" autocomplete="cc-number"><br>
有効年:<input type="text" autocomplete="cc-exp-year"><br>
有効月:<input type="text" autocomplete="cc-exp-month"><br>
</form>
</body>
</html>
前提条件
1.SSL で証明書が入っている必要。
2.スマホのブラウザ バージョン、カメラ性能に依存。
After a bit of research with an iOS8 browser and Chrome emulation I figured it out partially. I know of some solutions, but I don’t know for sure if there are other ways to do it. You’ll have to thank Apple for the amazing lack of documentation around this.
Currently Netflix/Amazon have credit card scanning working properly. So I emulated an iOS8 user agent in my Chrome browser and inspected the markup of their credit card number field. Here’s Netflix’s:
<input name="cardNumber" smopname="num" id="cardNumber-CC" class="cardNumber" type="text" value="************0891" pattern="[0-9]*">And here’s Amazon’s:
<input name="addCreditCardNumber" size="20" maxlength="20">At that point I played around with a form served over HTTPS that I had control over and started setting attributes to see what would happen. Below, “works” means “successfully triggered card scan” and “doesn’t work” means “did not trigger card scan”:
name="addCreditCardNumber"=> worksname="cardNumber"=> worksname="cardnumber"=> worksclass="cardNumber"=> does not worktype="cardNumber"=> does not workid="cardNumber",id="creditCardNumber",id="creditCardMonth",id="creditCardYear"=> works
Since the
nameattribute drives form data and might impact the way server-side form processing works I highly recommend triggering credit card scan by setting your inputidtocardNumber.I would link to the relevant documentation…but hey! There’s none (at least, not that I know of)
@See
https://stackoverflow.com/questions/25163891/when-is-the-scan-credit-card-option-available-on-ios8-safari
ちなみに2018年8月2日現在、アマゾンでは
<input type="text" maxlength="50" id="pp-T9-30" autocomplete="off" placeholder="カード名義人(半角ローマ字)" name="ppw-accountHolderName">
<input type="text" maxlength="50" id="pp-T9-30" autocomplete="off" placeholder="カード名義人(半角ローマ字)" name="ppw-accountHolderName">
<span class="a-button-text a-declarative" data-action="a-dropdown-button" role="button" tabindex="0" aria-hidden="true"> <span class="a-dropdown-prompt">01</span></span>
<span class="a-button-text a-declarative" data-action="a-dropdown-button" role="button" tabindex="0" aria-hidden="true"><span class="a-dropdown-prompt">2018</span></span>
などなど…
参考資料:
When is the Scan Credit Card option available on iOS8 Safari?
https://www.codeseek.co/darkz/a-pen-by-chalga-RxmgMX