このサイトはWordPressを利用してるが、別のところでお問い合せフォームを設置するよくあるので、ここで見直してみる。
要件としては、
- bootstrap4のコンポーネントやクラスが使いやすいこと
- お問い合わせ内容の確認画面が表示される事。
- お問い合わせをいただいた方への自動返信ができること
そうなるとプラグインを利用するか、自作で書くか。
有名なお問合せプラグイン
実際に触ってみる。
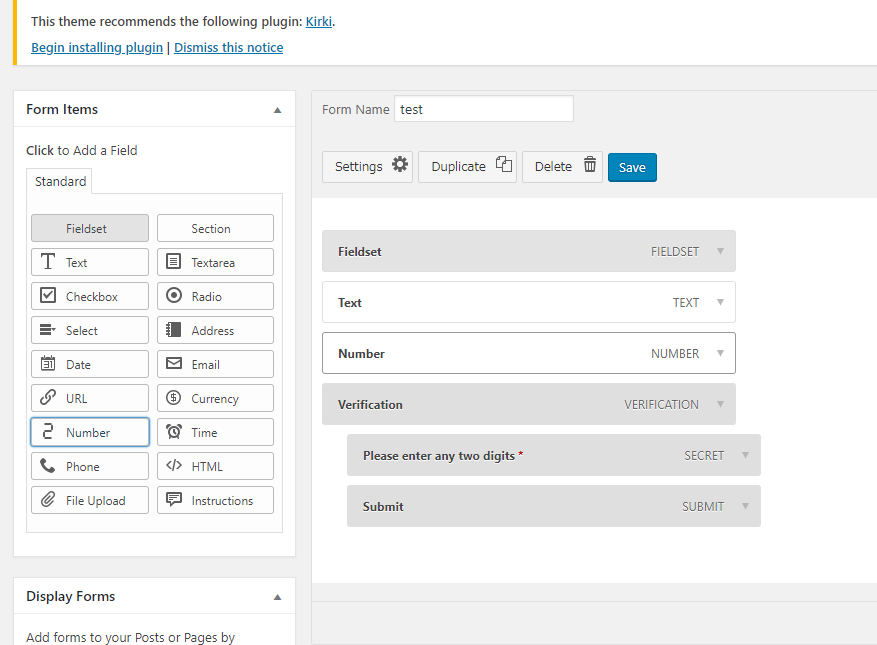
contact form7は良く使うので、確認画面とかは、追加のプラグインを入れないとだめなので、まずはVisualForm Builderを触ってみる。
確かにVisualForm Builder これはいいな。
実際に貼ってみる。
リダイレクト設定もできる。
次に、Ninja Formsを入れてテストしてみる。
バリデーションもついているのか。
これは便利。
ただ、レイアウトを変えるのは有料のプラグインのよう。
https://ninjaforms.com/extensions/layout-styles/?utm_medium=plugin&utm_source=plugin-builder&utm_campaign=Ninja+Forms+Builder&utm_content=Layout+and+Styles
実際にdivがどうなってる確認する。
—————————————-
確かに便利。
自作の場合を考える。
- 必要な部分を箇条書きで考える。
- バリデーション
- 入力の確認ボタン
- お問合せフロー表示
- 繰り返し使うかもしれないので、ショートコード
- post受け取る側スクリプトへの不正POST対応
- プラグイン化
このうち、プラグイン化は面倒なので、後回しにして、普通に作る事にする。
長くなったので、別記事に。