先程の記事の続き。
作業しながら記録。
まずはブランクテーマのBlankSlateの内容を確認して、CSSやJSをすっきりと組み込めるかテスト。
まずは不要なヘッダータグを削除
function.php
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action('admin_print_styles', 'print_emoji_styles');
remove_action('wp_head','wp_generator');
function remove_cssjs_ver2( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver2', 9999 );
add_filter( 'script_loader_src', 'remove_cssjs_ver2', 9999 );
remove_action( 'wp_head', 'rest_output_link_wp_head' );
次にBootstrap4の公式セットを読み込み。
wp_enqueue_script()とwp_enqueue_style()はまとめてアクションフックに登録
//Bootstrap4の JS・CSSファイルを読み込む
function add_files() {
// WordPress提供のjquery.jsを読み込まない
wp_deregister_script('jquery');
// jQueryの読み込み
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery-3.3.1.js', "", "20181109", false);
// サイト共通JS
wp_enqueue_script( 'smart-script', get_template_directory_uri() . '/js/bootstrap.js', array( 'jquery' ), '20181109', false );
// サイト共通のCSSの読み込み
wp_enqueue_style( 'main', get_template_directory_uri() . '/css/bootstrap.css', "", '20181109' );
}
add_action('wp_enqueue_scripts', 'add_files');
バリデーションを含むページ用意してみる。
もともとバリデーションが動かなかったから……だったが、これで動くか確認。
まずはテンプレートを作り、
Uncaught Error: jQuery.validationEngine rules are not loaded, plz add localization おお?
/js/jquery.validationEngine-ja.js 読んでなかったからか。
怖いから、languagesフォルダに入れておくか。
グリッドを実装
TODO
検索フォーム
まずはトップページ。
index.phpを複製してfront-page.php を作る。
メニューが邪魔
まずメニューが邪魔なので、トップページは管理バーは下に下げておく。
ヘッダー無駄に32pxほど隙間があるので、もう面倒なので、
// ツールバー下に表示
function oz_admin_bar_to_the_bottom() {
echo '<style type="text/css">
#wpadminbar {
top: auto !important;
bottom: 0;
}
</style>';
}
add_action( 'wp_head', 'oz_admin_bar_to_the_bottom' );
上に変更
WordPress で使用中のテンプレートファイル名を管理バーに出しておく
Show Current Template
ヘッダーとフッターメインはそれぞれcontanierに包む。
front-page.php
<?php get_header(); ?> <section id="content" role="main"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'entry' ); ?> <?php comments_template(); ?> <?php endwhile; endif; ?> <?php get_template_part( 'nav', 'below' ); ?> </section> <?php get_sidebar(); ?> <?php get_footer(); ?>
ヘッダーを見ると、最後に最後の行に<div id=”container”>とあるfooterまで包んでいるので、これはわかりずらいので、直す。
そして<div id=”wrapper” class=”hfeed”> このhfeedの意味を確認するがあまり意味がないので、これは削除しておく。
まずはヘッダー
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" /> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div class="container-fluid"> <header id="header" role="banner">
そしてindex.php
<?php get_header(); ?>
<div class="container">
<section id="content" role="main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'entry' ); ?>
<?php comments_template(); ?>
<?php endwhile; endif; ?>
<?php get_template_part( 'nav', 'below' ); ?>
</section>
<?php get_sidebar(); ?>
</div><!--/*end container*/-->
<?php get_footer(); ?>
このblankslateは
<?php get_template_part( ‘entry’ ); ?> でentry.phpを読んでいるのか。
じゃ、トップページに出すカードphpを作ろうかと思うが、わざわざ別のファイルすることはないな。
アイキャッチをURLを表示
// アイキャッチ画像のURL文字列を出力する
the_post_thumbnail_url( 'medium' );日付を変更
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-sm-10">
<section id="content" role="main">
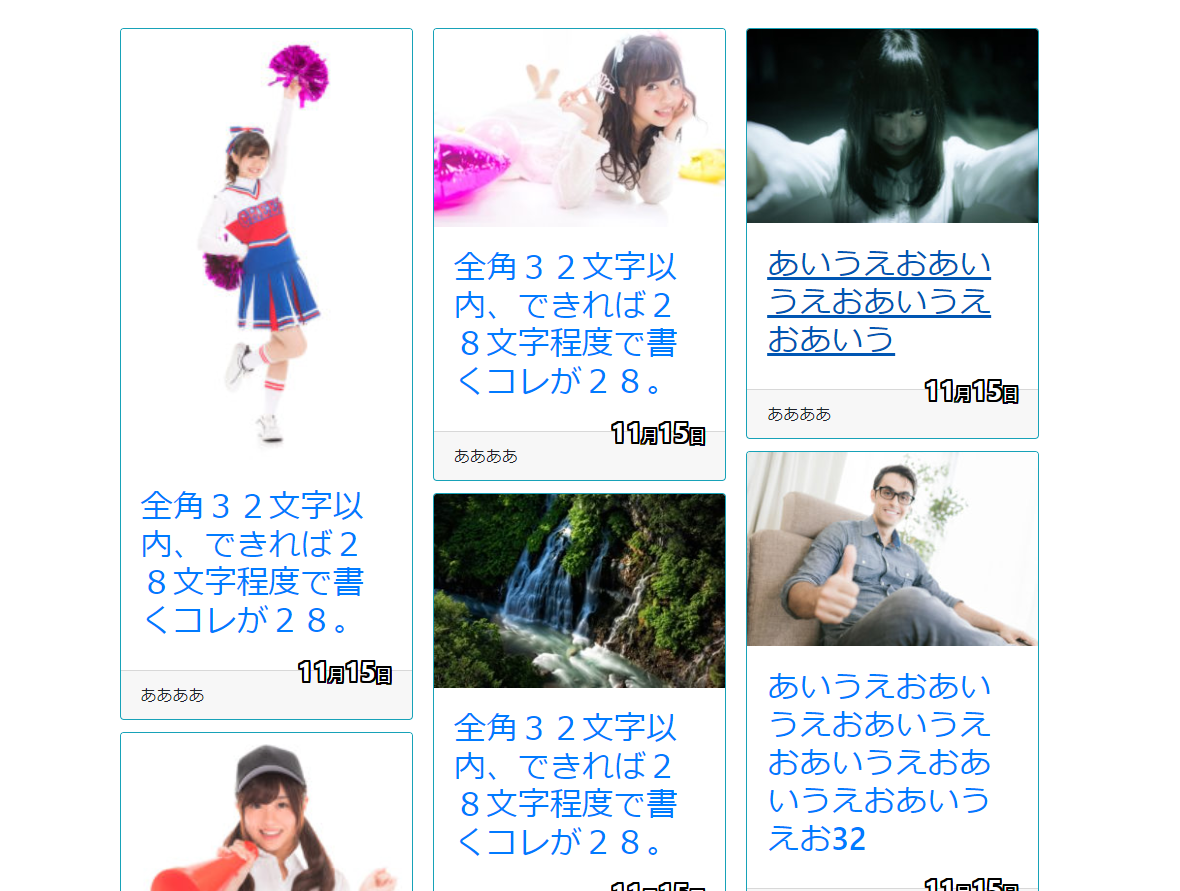
<div class="card-columns">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="card border-info">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>" rel="bookmark">
<img class="card-img-top" src="<?php the_post_thumbnail_url("medium"); ?>" alt="Card image cap">
<div class="card-img-overlay">
</div>
<div class="card-body">
<h2 class="card-title"><?php the_title(); ?></h2>
<div class="time-show"><b><?php the_time('m'); ?></b>月<b><?php the_time('d'); ?></b>日</div>
</div>
</a>
<div class="card-footer">ああああ</div>
</div>
<?php endwhile; endif; ?>
</div><!--end card-columns-->
<?php get_template_part( 'nav', 'below' ); ?>
</section>
</div>
<div class="col-sm-12">
<?php get_sidebar(); ?>
</div>
</div><!--/*end row */-->
</div><!--/*end container*/-->
<?php get_footer(); ?>
日付のところ
@https://qiita.com/NoxGit/items/eb0904822c0f0fe97650
.time-show {
color: rgba(255,255,255,1.00);
float:right;
font-size: 1rem;
text-shadow:
black 2px 0px, black -2px 0px,
black 0px -2px, black 0px 2px,
black 2px 2px , black -2px 2px,
black 2px -2px, black -2px -2px,
black 1px 2px, black -1px 2px,
black 1px -2px, black -1px -2px,
black 2px 1px, black -2px 1px,
black 2px -1px, black -2px -1px;
}
.time-show b {
font-size: 1.7rem;
}
次に、ヘッダー部分の部分も変更
sticky-top 最上部に達すると固定(Sticky top)
fixed-top
高さを変更
navbar高さを変えるより、上に頃を入れるか
bootstrapでnavbar-fixed-topを指定するときはbodyにpaddingが必要
@https://stackoverflow.com/questions/42635126/bootstrap-4-navbar-with-2-rows
@参考URL
https://www.w3schools.com/bootstrap4/bootstrap_cards.asp
https://stackoverrun.com/ja/q/11927480
http://lotusboast.website/website/bootstrap/741/
https://cccabinet.jpn.org/bootstrap4/utilities/display