
Bootstrap4のcomponetsのcardsでブラウザサイズを小さくするときにレイアウト崩れが出たので、確認してみた。
先に結論から書くとcardに幅指定をしないこと。
参考
@see
https://www.w3schools.com/bootstrap4/bootstrap_cards.asp
https://webnetamemo.com/coding/bootstrap4/201711116162
確認デモ
http://kato.space/demo/bootstrap4/cards-demo01.html
カラムにそれぞれ内包するとカラム落ちするのか……
http://kato.space/demo/bootstrap4/cards-demo02.html
<div class=”card”>自体をカラムに包み方を少し調べるとこのカード自体、
大きな枠カラムに入れるしかないのか。
さらにサンプル
http://kato.space/demo/bootstrap4/cards-demo03.html
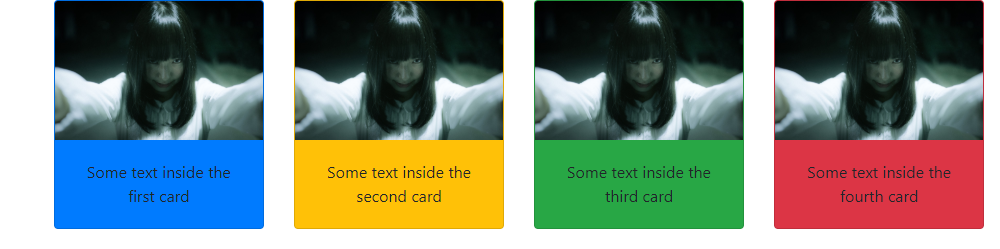
<div class="card-deck">
<div class="card bg-primary">
<div class="card-body text-center">
<p class="card-text">Some text inside the first card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p class="card-text">Some text inside the second card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p class="card-text">Some text inside the third card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p class="card-text">Some text inside the fourth card</p>
</div>
</div>
</div>
Card Group
http://kato.space/demo/bootstrap4/cards-demo04.html
<div class="card-group">
<div class="card bg-primary">
<div class="card-body text-center">
<p class="card-text">Some text inside the first card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p class="card-text">Some text inside the second card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p class="card-text">Some text inside the third card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p class="card-text">Some text inside the fourth card</p>
</div>
</div>
</div>
参考
@see https://www.w3schools.com/bootstrap4/bootstrap_cards.asp
じゃ、実際に組んでみる。
http://kato.space/demo/bootstrap4/cards-demo05.html
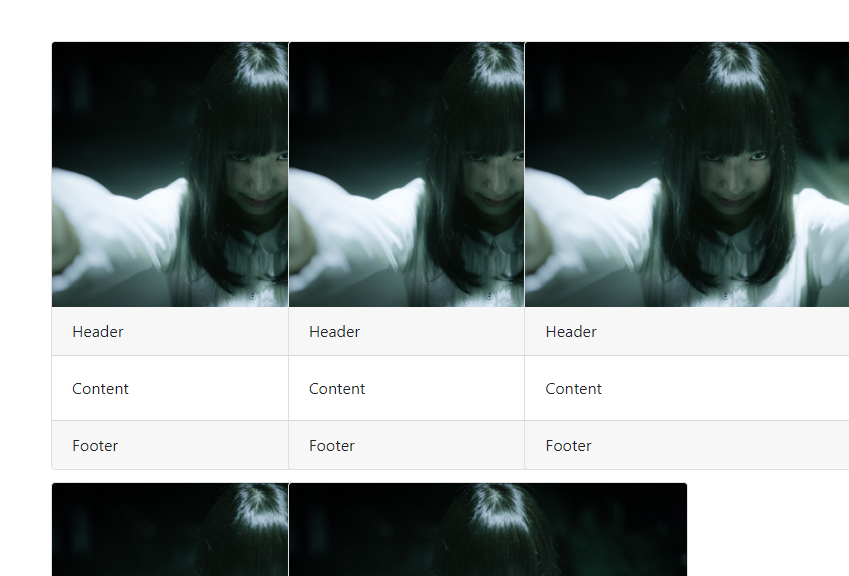
これだとサイズを小さくするとカードに被る。
col内にいれなければ、被らない
http://kato.space/demo/bootstrap4/cards-demo06.html
んーカードをcol内に入れないってのが想像できないが、どうしたらいいのか、
さらに確認。
http://kato.space/demo/bootstrap4/cards-demo08.html
カードの幅を指定しなきゃいいのか。