まずは、公式のGetting startedからサンプルコードをコピーしてみる。
@See
https://codezine.jp/article/detail/8145
http://bootstrap3-guide.com/compornent/navbar.html
http://bootstrap3.cyberlab.info/components/navbar.html#
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>無題ドキュメント</title>
</head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#gnavi">
<span class="sr-only">メニュー</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="gnavi" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<li><a href="">Link4</a></li>
<li><a href="">Link5</a></li>
</ul>
</div>
</nav>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script>
</body>
</html>
![]() <meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
viewport が設定されてないと動かない。
<nav class="navbar navbar-default">
.navbarでナビゲーションバーを使用しますと指定。
.navbar-defaultで白背景ベースのナビゲーションバー使用しますと指定しています。
こちらは.navbar-inverseを指定すると黒背景ベースのメニューになる。
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#gnavi">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
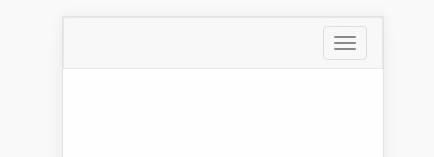
ここがハンバーガーメニュー(ドロワーメニュー)を出す。
ちなみに
<span class="sr-only">メニュー</span>
ここはsr-onlyクラス (screen reader-only)読み上げでブラウザには表示されないという。
試してみようと検索するが、良く分からないので、放置、なくてもいいか。うん。
じゃ、消す。
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#gnavi">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
この <span class=”icon-bar”></span>が三本線で、

表示、表示が切り替わるように.collapse、.navbar-collapse
アコーディオン、もしくは折りたたみがCollapse(コラッパスか?)
基本はここまで
参考サイト:
http://bootstrap3-guide.com/compornent/navbar.html