Bootstrap4でレイアウトを勉強してるが、昨年からCSS Grid Layoutなる言葉をよく聞く。
いずれにしても実装してみないと使い勝手がよくわからないので、さっそく作ってみる。
早速記述
<div class="container"> <header class="header">header</header> <nav class="nav">nav</nav> <main class="main">main</main> <footer class="footer">footer</footer> </div>
つぎに分かりやすいように色を付ける。
.header {
background-color: #0085B2;
}
.nav {
background-color: #B22D00;
}
.main {
background-color: #0036D9;
}
.footer {
background-color: #8500B2;
}
.container をグリッドコンテナに設定
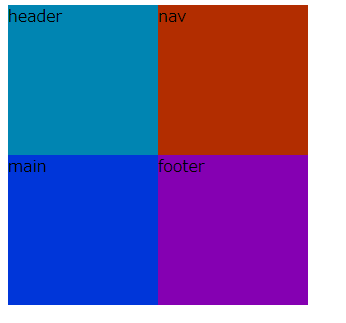
.container { display: grid; } .header { background-color: #0085B2; } .nav { background-color: #B22D00; } .main { background-color: #0036D9; } .footer { background-color: #8500B2; }
この状態で確認すると、

グリッドトラックの幅と数を設定
まずはわからないので、調べると、
グリッドコンテナ
CSSグリッドレイアウトを使用するには必ず必要。
要素に対してdisplay: gridかdisplay: inline-gridを指定することでグリッドコンテナー設定。
グリッドアイテム
グリッドコンテナ内部に入る子要素のこと。グリッド上に配置される要素。
グリッドライン
グリッドを分ける垂直および水平の線のこと。上下左右それぞれの両端にも存在し、上あるいは左から1から順に正の番号が振られる……お、おう。
グリッドトラック
行や列のグリッドラインの間に挟まれた空間のこと。行を指定するgrid-template-columns および列を指定する grid-template-rows で行と列の間隔を指定……お、おう。
グリッドラインとグリッドトラックが理解できないぜ。まずはやってみるか。テストで150pxで設定してみる。
.container {
display: grid;
grid-template-columns: 150px 150px;
grid-template-rows: 150px 150px;
}

ようは高さや幅を決めてるのか。
ん?では、150PXを3つ並べると・・・?

つまり、グリッドコンテナで行を列を150px 150px……と決めるのか。
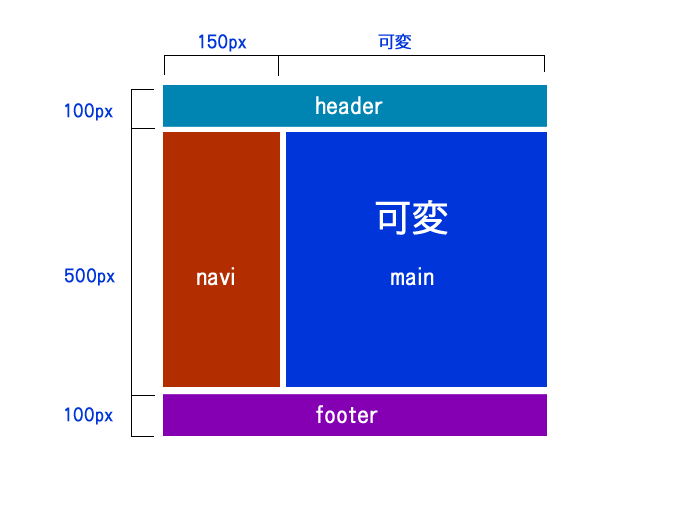
続けて目的のレイアウトにしてみる。
.container {
display: grid;
grid-template-columns: 150px 1fr;
grid-template-rows: 100px 500px 100px;
}
.header {
background-color: #0085B2;
/* 行(幅)の指定*/
grid-column-start: 1;
grid-column-end: 3;
/* 列(高)の指定*/
grid-row-start: 1;
grid-row-end: 2;
}
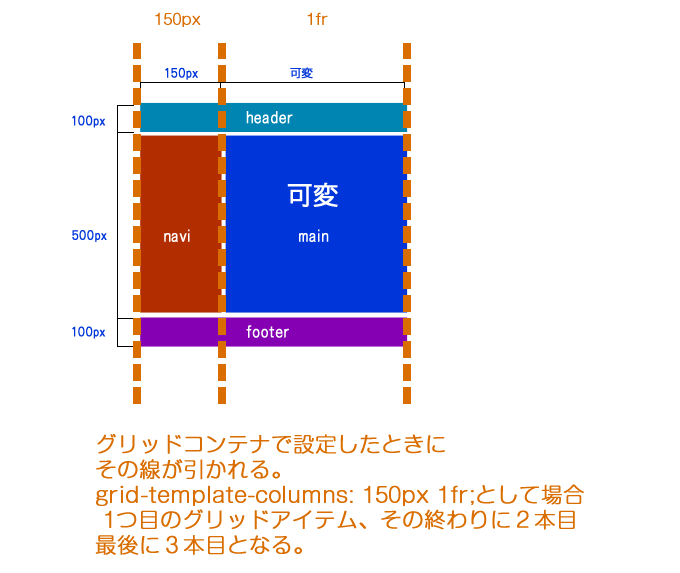
で、このgrid-column-start: 1; grid-column-end: 3;だが、1から3までということで、目には見えない線までということ。図にすると……
で、さらに、
/* 行(幅)の指定*/ grid-column-start: 1; grid-column-end: 3; /* 列(高)の指定*/ grid-row-start: 1; grid-row-end: 2; こういう書き方が可能。 ↓ grid-column: 1/3; grid-row: 1/2;
で、完成したのがこちら、
http://kato.space/demo/css_grid_layout/index04.html
なるほど。分かってしまえばなんてことない。
ただ、グリッドトラックがわからないので、再度見直し。
これはグリッドアイテムの高さ・幅のこと。
https://cssgridgarden.com/#ja で確認練習。
例:
grid-column-end:-1
グリッドの線を左ではなく右から数えたくなった時は、grid-column-start と grid-column-end に負の値を設定できます。たとえば、-1 にセットすれば、右端から数えて1番目のグリッドラインを指定できます。
スパンgrid-column-end:span5;とか
じゃレスポンシブはどうすんだ?
ここまで把握した。じゃ、ユーザー側のブラウザ幅のレスポンシブはどうするんだと思うので、再度調べる。2カラムで2:1なら、2fr 1fr とか分かったが……調べるとメディアクエリを使う方法で対応している模様。
さっそく、次はこれを触ってみよう。
メモ:
grid-gap: order プロパティー minmax