このページは更新・編集しながら記述しています。
ウェブサイトの半数がスマホやタブレットになりつつ今、レスポンシブでスマホ対応は必須。
スマホメニューをいつもコードを都度対応しているが、ここで真面目に検証してみる。
まずはbootstrapでの基本の形。
まずはdreamweaverでライブで検証出来るように設定
参考
https://blogs.adobe.com/creativestation/web-bootstrap-basics-with-dreamweaver-essential-files

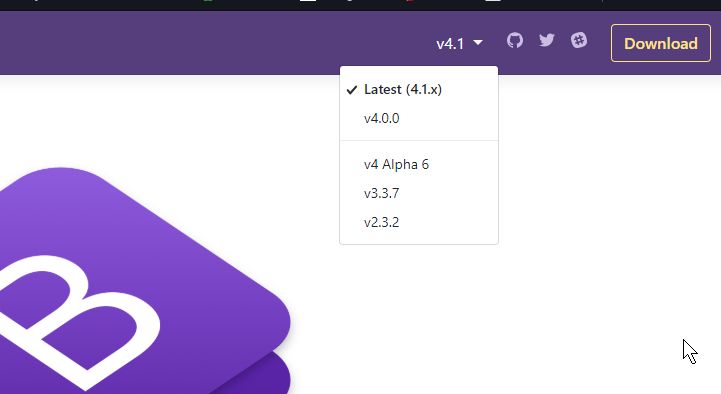
ちなみに現時点、3系はCurrently v3.3.7が最新
新規で選ぶ場合は、ここで選ぶ。
新規で選ぶと、ヘッダー部分が、
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap - Prebuilt Layout</title> <!-- Bootstrap --> <link href="パス(´・ω・)/bootstrap.css" rel="stylesheet">
初期が<html lang=”en”>とかなってるので、変更
C:\Program Files\Adobe\Adobe Dreamweaver CC 2018\configuration\Shared\Emmet\Emmet\snippets.js
TODO なぜこちらの環境で再起動して直らなかった。
emmet.require('bootstrap').loadSystemSnippets({
"variables": {
"lang": "jp",
"locale": "en-US",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
↓ 変更
emmet.require('bootstrap').loadSystemSnippets({
"variables": {
"lang": "jp",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
 初期で出来たページはこちら。
初期で出来たページはこちら。
DEMO:Dreamweaver Bootstrap – Prebuilt Layout
Bootstrapメニュー基本の形を確認
まずはサンプルを用意したところで、シンプルな記述に直す。
 ライブビューにならない時がある。
ライブビューにならない時がある。
phpファイルではライブビューが使えない模様。
リモートサーバ設定しているが、不明。
TODO : XAMPPでいずれテスト
基本の構造はこんな感じ。
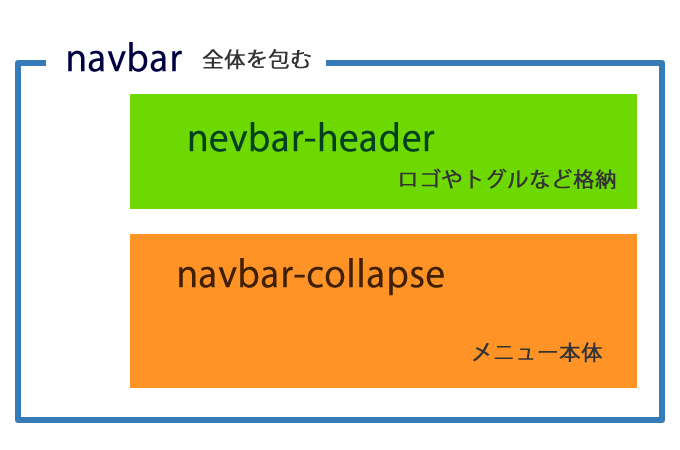
Navbarの構成は、
-
- 全体を囲む.nevbar
- ロゴを入れる.nevbar-header
- メニューやフォームを入れる.navbar-collapse
で出来ている。(collapse = 発音 コラップス 意味潰す的な)
Navbarのスタイルはdefaultとinverseの2つが用意されている。簡単なコードにすると以下。
-
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <!-- ヘッダーパーツが入る --> ヘッダーパーツの場所(´・ω・) </div> <div class="collapse navbar-collapse" id="navbar-collapse1"> <!-- ここにメニューパーツが入る --> メニューパーツの場所(´・ω・) </div> </div> </nav>実際のページ(navbar_01.html)

767px以下になるとnavbar-headerは表示になるのが?
トグルボタンが表示されるのはなぜだ?※navbar-headerとnavbar-collapseを勘違い
collapse navbar-collapseは767px以下で非表示。調べるとnavbar-toggle をつけると
767px以下でボタンとして表示されるのか検証:
767px以下で表示されない:<button type=”button”></button>
767px以下で表示される:<button type=”button” class=”navbar-toggle”>
767px以下で表示される:<div class=”navbar-toggle”>それぞれパーツがある。
- .navbar-brand ヘッダー用、サイトタイトルやロゴを表示
.navbar-toggle ヘッダー用、collapseの開閉ボタンを表示ul.nav.navbar-nav ナビゲーションメニューを表示
form.navbar-form フォームを表示
.navbar-btn ボタンを表示
.navbar-text テキストを表示
.navbar-link リンクを表示ではメニューを設置(test01.html)
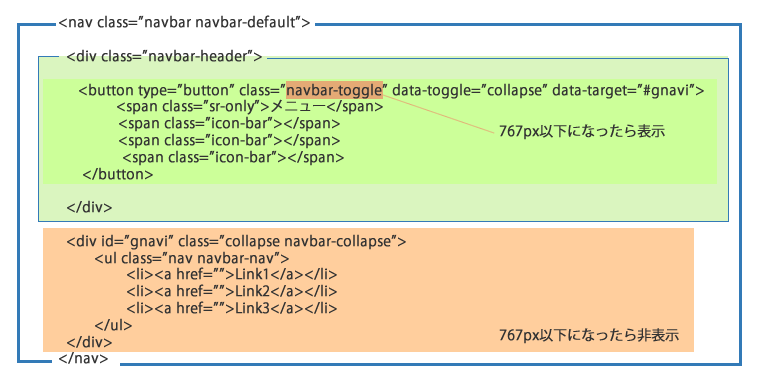
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#gnavi">
<span class="sr-only">メニュー</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="gnavi" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
</ul>
</div>
</nav>
音声ブラウザにメニューがあることを指定。
<span class=”sr-only”>メニュー</span>
<!–ハンバーガーメニューの三本線を設定–>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>

上の例では、data-toggle=”collapse” data-target=”#gnavi” で、767px以下になったら表示させるのに、
data-toggle と data-targetを指定してる。
ここで、Bootstap3のCollapse(collapse = 発音 コラップス 意味潰す的な)を確認
Bootstrap3 Collapseの使い方
@See https://tetra-themes.com/bootstrap3-collapse-194/
| Class名 | 概要 |
|---|---|
data-toggle="collapse" |
開閉ボタンに必要 |
data-target="#demo" |
開閉ボタンに必要、開閉するコンテンツと紐付ける |
.collapse |
コンテンツが閉じた状態 |
.collapsing |
動作(トランジション)が発生している状態 |
.collapse.in |
コンテンツが見えている状態 |
実際に簡単に書いてみる。
<button type="button" class="btn btn-default btn-sm" data-toggle="collapse" data-target="#demo">
ボタンで開閉
</button>
<div id="demo" class="collapse">
<h1>中身</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
ボタンをクリックすると、
btn btn-default btn-sm collapsed → btn btn-default btn-sm
aria-expanded = “true” (もう一度でfalse)class=”collapse”
aria-expanded = “true” (もう一度でfalse)
aria-expanded属性は要素の開閉の状態を示すためのWAI-ARIAの属性です。
値にはtrue/falseのboolean値を指定することができ
true(開いている状態)、false(閉じている状態)を示すことができます。
WAI-ARIA とは、Web Accessibility Initiative (W3C の中で、Web アクセシビリティに関する仕様を検討する部会) が策定した、Accessible (アクセシブル) な Rich Internet Applications (リッチインターネットアプリケーション : RIA) に関する仕様
音声ブラウザにメニューがあることを指定。
<span class=”sr-only”>メニュー</span>
<!–ハンバーガーメニューの三本線を設定–>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>